Конструктор форм
Модуль «Конструктор форм» используется для создания различных анкет, опросов, отзывов, пожеланий, комментариев, оформления заказов и заявок и для связи с владельцем или администрацией сайта.
Информация из формы отправляется на электронную почту, указанную в настройках. На сайте можно создать любое количество форм с различными типами полей обязательными и необязательными к заполнению, указав при этом разные электронные адреса.
«Конструктор форм» есть на всех тарифах, кроме «Визитки».
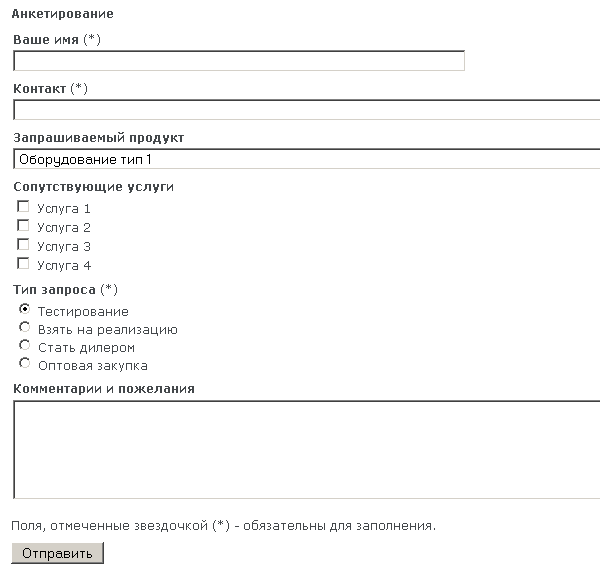
Пример анкеты на сайте:

Итак, как создается новая форма с помощью модуля «Конструктор форм»?
Зайдите в раздел «Сервисы» — «Конструктор форм» в левом навигационном меню:

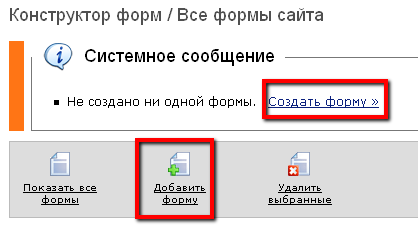
Откроется список всех созданных форм или сообщение, что нет ни одной формы и ссылка на создание новой формы. Также создать новую форму можно с помощью иконки на серой полосе «Добавить форму»:

Появится окно, в котором заполните следующие поля:
- Название формы — название будет отображено на сайте перед самой формой. Поле можно оставить пустым при необходимости.
- E-mail для уведомлений — адрес электронной почты, на который будет приходить вся информация из заполненной формы. Можно указать только один адрес.
- Отображать форму в разделе сайта — в выпадающем списке выберите раздел на сайте, где созданная форма будет отображаться. Формы могут находиться только в разделах с типом «Простая страница». Раздел сайта можно менять, форма будет неизменна.
- Текст сообщения, после того, как форма отправлена — в этом поле добавьте текст, который пользователи увидят при отправке формы. Например, Спасибо! Ваша заявка нами получена.
Важное примечание: в тексте сообщения не используйте кавычки и другие спец.символы!
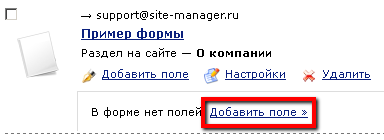
После заполнения полей и сохранения изменений новая форма появится в списке всех созданных форм. В любой момент можно изменить поля, нажав на ссылку «Настройки»:

В новой форме пока нет ни одного поля. Следующим шагом будет создание полей.
Нажмите на ссылку «Добавить поле»:

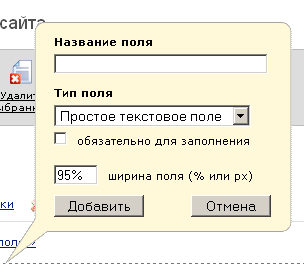
Появится окно, в котором можно указать название, тип и размеры поля, а также обязательно или нет для заполнения это поле:

Рассмотрим подробнее возможные типы полей.
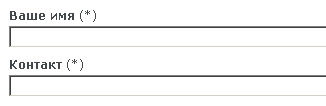
- Простое текстовое поле — обычное однострочное поле для ввода небольшой информации. Например, «Ваше имя» или «Телефон»:

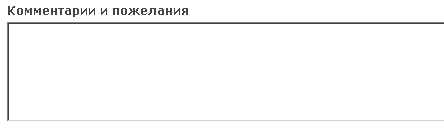
- Многострочное поле — поле для ввода текста большого объема:

- Список готовых значений — выпадающий список с несколькими значениями, пользователь может выбрать только один вариант:

- Набор переключателей — несколько значений с возможностью выбрать один из вариантов:

- Галочка (да/нет) — одно утверждение, с которым пользователь соглашается или нет:

- Группа галочек — несколько значений, пользователь может выбрать несколько вариантов:

Любое поле можно сделать обязательным. Если пользователь не заполнит такое поле, появится сообщение о необходимости заполнения:

Также для каждого поля можно задать ширину. Ширина указывается в процентном соотношении относительно ширины всей формы или в пикселях.
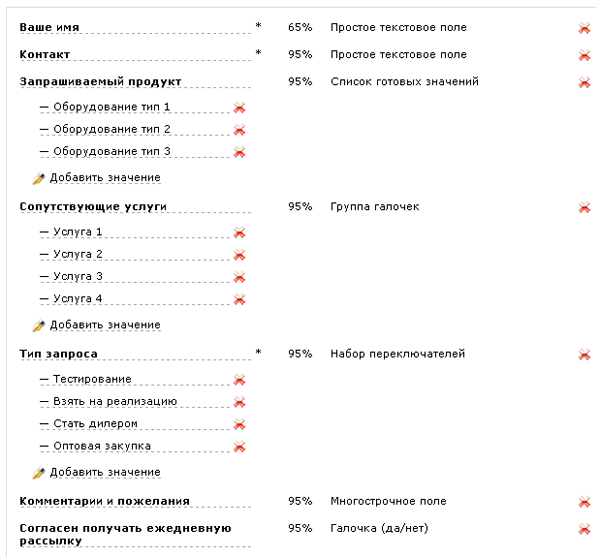
Когда все поля в форме созданы, они отображаются списком с информацией о типе, ширине и обязательности. Также есть возможность удалить ненужное поле:

Ненужную форму можно удалить, нажав на ссылку «Удалить»:

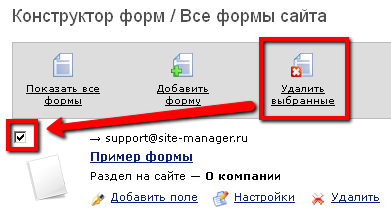
Если ненужных форм несколько, отметьте галочкой такие формы и нажмите на иконку на серой полосе «Удалить выбранные»:

Внешний вид формы.
Внешний вид (дизайн) любой формы на сайте стандартный. Если вы хотите, чтобы форма сочеталась с дизайном сайта или поля формы отображались нестандартно, обратитесь в тех.поддержку. Попробуем реализовать.
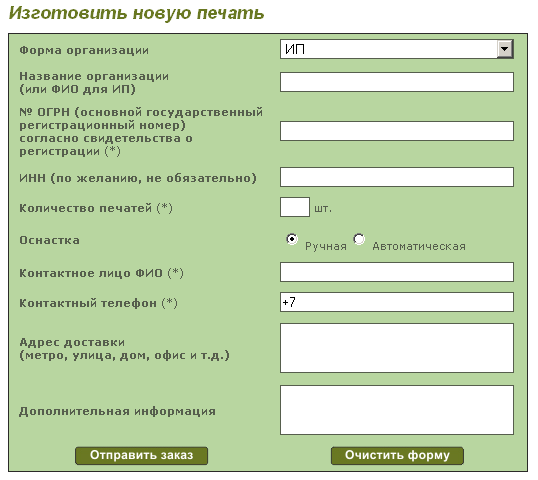
Пример индивидуальной формы:

Сторонние сервисы.
Кроме нашего модуля «Конструктор форм» можно использовать любые сторонние сервисы, позволяющие создавать формы для сайта и отправлять полученные данные на электронную почту. Обычно процедура такова:
- регистрируетесь на стороннем сервисе
- создаете форму с нужными полями
- настраиваете дизайн формы
- получаете скрипт готовой формы
- вставляете скрипт себе на сайт в нужный раздел
Итого: на вашем сайте отображается форма в том виде, каком она была создана, обработка формы осуществляется на сервере сторонней организации.
Плюсы:
- возможность прикрепить файл в форме
- выбор расположения полей
- большой выбор внешнего вида формы
- возможность отправлять форму на несколько эл.ящиков
Минусы:
- обычно такой сервис платный (есть и бесплатные, но их нужно найти)
- нужно разобраться в настройках сервиса
- предоставляемый сервис может закрыться, в этом случае форма перестанет работать
Пример формы:

8 800 555-33-24

