Визуальный редактор
Для внесения текстовой и графической информации в разделы, добавления и изменения материалов, а также изменения дизайна сайта, используется специальный редактор. Работа в нем похожа на работу редактора в текстовом документе Word. Делая любые визуальные изменения в разделе, редактор автоматически создает код для отображения информации на сайте.
С помощью него можно добавить текст, отформатировать его (цвет, размер, тип шрифта), вставить изображение, ссылки, видеоролик, специальные символы, добавить таблицы, создать нумерованный и маркированный список и т.д. То есть практически все действия для наполнения раздела нужной информацией.
Визуальный редактор выглядит следующим образом:

Рассмотрим более детально каждую кнопку:
| Выделение текста жирным | |
| Выделение текста курсивом | |
| Выделение текста подчеркиванием | |
| Выделение текста зачеркиванием | |
| Верхнийиндекс | |
| Нижнийиндекс | |
| Ctrl + X | Вырезать выделенный фрагмент в буфер обмена (клавиатурное сочетание) |
| Ctrl + C | Копировать выделенный фрагмент в буфер обмена (клавиатурное сочетание) |
| Ctrl + V | Вставить из буфера обмена (клавиатурное сочетание) |
| Специальная вставка текста из MS Word (текст из MS Word можно вставлять только с помощью этой кнопки, иначе информация может некорректно отображаться) | |
| Ctrl + A | Выделить все (клавиатурное сочетание) |
| Отменить действие | |
| Повторить действие | |
| Задать цвет шрифта | |
| Задать цвет фона | |
| Очистить формат. Данным действием можно убрать форматирование текста — шрифт, размер и т.д. | |
 |
Выравнивание по левому краю |
 |
Выравнивание по центру |
 |
Выравнивание по правому краю |
 |
Выравнивание по ширине |
|
|
|
|
| Убрать отступ | |
| Добавить отступ | |
| Создать таблицу | |
| Вставить строку в таблицу перед текущей строкой | |
| Вставить строку в таблицу после текущей строки | |
| Удалить строку из таблицы | |
| Вставить столбец в таблицу перед текущим | |
| Вставить столбец в таблицу после текущего | |
| Объединить ячейки в таблице | |
| Разделить слитые ячейки | |
| Свойства строки таблицы | |
| Свойства ячейки таблицы | |
| Создать ссылку | |
| Удалить ссылку | |
| Создать якорь | |
| Вставить изображение | |
| Вставить изображение, открывающееся в новом окне | |
| Вставить медиа объект (flash анимацию или видеоролик) | |
| Вставить горизонтальную линию | |
| Вставить текущую дату 2012-03-11 | |
| Вставить текущее время 15:55:55 | |
| Отобразить / скрыть направляющие невидимые границы элементов | |
| Вставить специальные символы € | |
| Вставить случайно сгенерированный текст для тестового наполнения | |
| Редактировать html код | |
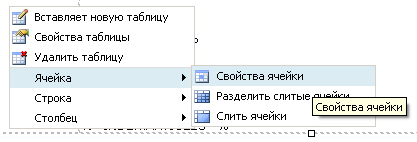
Некоторые свойства элементов не отображаются на панели визуального редактора в виде кнопок. Например, граница или ширина таблицы, высота ячейки таблицы и пр. В этом случае используется функционал правой кнопки мышки.
Если кликнуть правой кнопкой мыши на элемент (например, ячейку таблицы), появится контекстное меню. В нем для каждого элемента присутствуют свои свойства:

Примечание: контекстное меню визуального редактора не работает в браузере Opera. Для полноценной работы с редактором используйте любой браузер, отличный от Opera.
8 800 555-33-24

