Изменение элементов сайта
В разделе «Редактирование дизайна» можно изменять отдельные элементы шаблона или весь шаблон целиком. Можно настроить, как будет отображаться список новостей или статей, в каком виде будет отдельная новость (с изображением, кратким описанием, датой добавления и т.д.), какого цвета будет меню сайта и какого размера будут сами пункты меню, какие параметры будут в карточке товара и т.д. То есть все элементы, которые присутствуют на сайте, можно изменить визуально без потери самих данных на сайте.
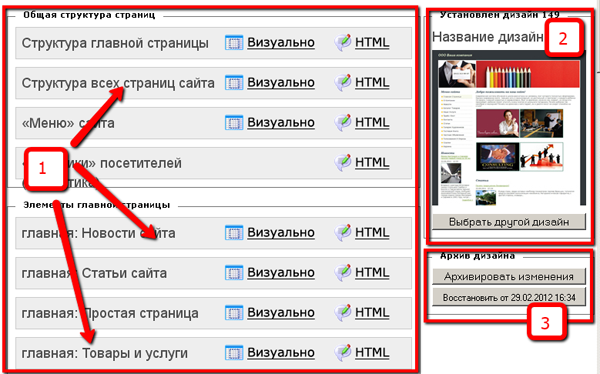
Раздел «Редактирование дизайна» можно условно разделить на три части: элементы шаблона, установленный шаблон в данный момент и архивирование дизайна:

Про архивирование дизайна смотрите в соответствующем разделе.
Во втором блоке расположена информация о текущем шаблоне. Также здесь можно выбрать другой шаблон, нажав на кнопку «Выбрать другой дизайн» и перейти в раздел «Готовые варианты».
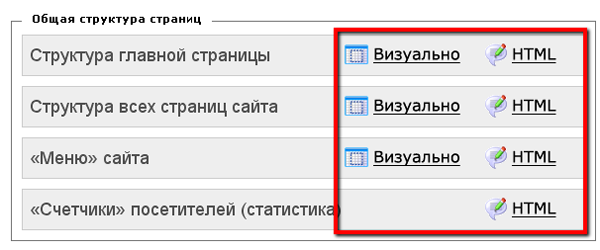
Элементы шаблона в свою очередь делятся на три группы: Общая структура страниц, Элементы главной страницы, Элементы внутренних страниц. Все элементы дизайна можно редактировать в визуальном режиме с помощью визуального редактора (кроме кода счетчиков) и через html-код:

Мы рекомендуем редактировать все элементы в режиме html, так как в некоторых шаблонах (Меню сайта, Список новостей, статей, товаров, фотографий и т.д.) присутствуют системные команды, невидимые в визуальном режиме. При визуальном редактировании их целостность можно нарушить и тогда весь шаблон будет испорчен. Если вы незнакомы с языком разметки HTML, лучше ничего не менять или обязательно архивировать рабочий вариант перед любыми изменениями.
Все шаблоны дизайна состоят из размеченных блоков (в каком месте и как будут выводиться элементы сайта) и системных тегов. На странице редактирования любого элемента шаблона внизу есть список этих тегов, которые используются в конкретном шаблоне. Тег — это общее название или метка для функции, которая выполняет какое-либо действие.
Например, тег %--MENU--% обозначает, что в месте на сайте, где указан этот тег, будет выводиться меню сайта. А тег %DATE% будет выводить текущую дату. Подробнее про системные теги смотрите в соответствующем разделе.
А теперь рассмотрим каждую группу элементов шаблона более подробно.
Общая структура страниц.
Шаблоны из этой группы отвечают за общий вид сайта. Общий дизайн сайта состоит из двух частей: дизайн главной страницы и дизайн всех остальных страниц. То есть главная страница может внешне отличаться от внутренних страниц, а все внутренние страницы будут выглядеть одинакоко.
За главную страницу отвечает шаблон «Структура главной страницы», за второстепенные страницы — «Структура всех страниц сайта».
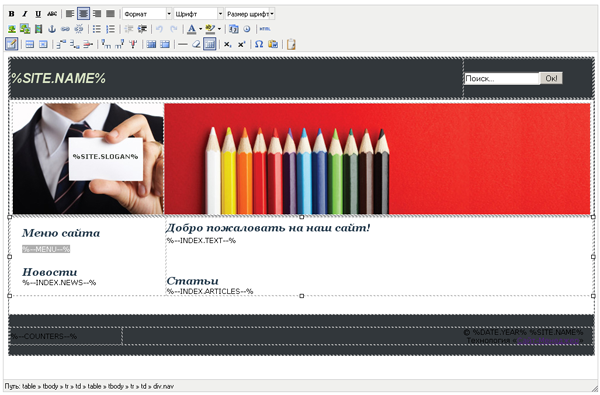
Ниже представлен типичный пример шаблона главной страницы с установленным дизайном «Бизнес 149» в визуальном режиме:

В шаблоне видны блоки шапки с картинками, поле поиска, меню и новости в левой колонке, название сайта в самом верху сайта, место для контента и статей посередине и «подвал« сайта.
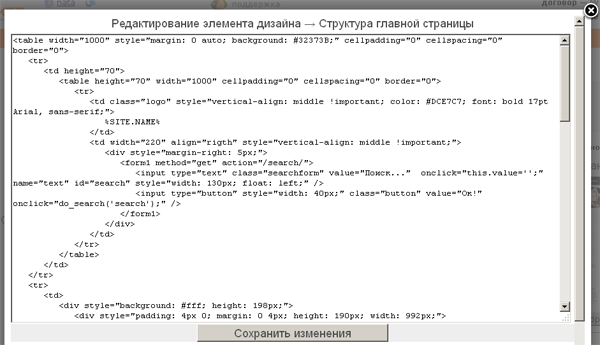
А вот этот же шаблон, но в режиме HTML:

Шаблон «Меню сайта» отображается везде одинаково, что упрощает редактирование: изменяете один шаблон — меняется меню на всем сайте.
Раздел «Счетчики посетителей» редактируется только через режим HTML, так как все счетчики — это скрипты, а скрипты не отображаются визуально. Как вставить счетчики на свой сайт, смотрите в разделе «Вопросы и ответы» на нашем сайте.
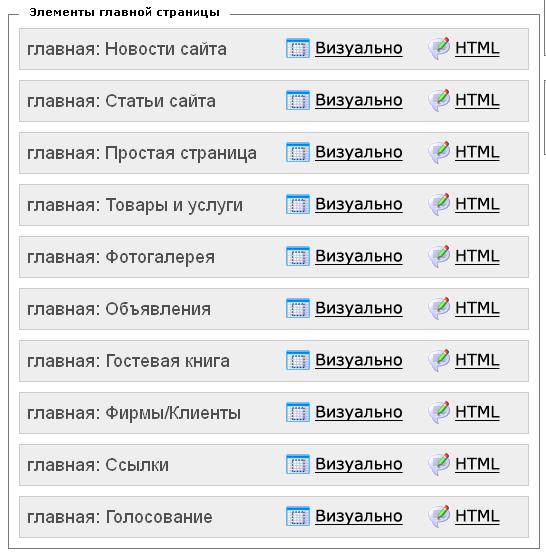
Элементы главной страницы.
В этой группе расположены все шаблоны элементов, которые выводятся на главной странице сайта. Это могут быть новости, статьи, «горячие» товары, фотографии, объявления и др. Чтобы какой-либо материал (новость, статья, фото, товар) отображался на главной странице, нужно в настройках этого материала отметить галочкой параметр «Отображать на главной странице». Подробнее об этом параметре можно посмотреть в соответствующем разделе о каждом модуле.
Количество шаблонов элементов зависит от выбранного тарифа.

Все они также могут быть отредактированы визуально или через HTML и содержат системные теги.
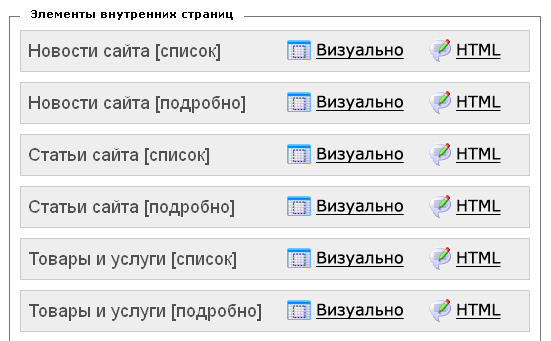
Элементы внутренних страниц.
Элементы внутренних страниц могут быть общие для модуля (например, для модуля Гостевой книги или Объявлений), элементы списка материалов (например, список новостей) и с подробным описанием карточки материала (например, Товары и услуги подробно).

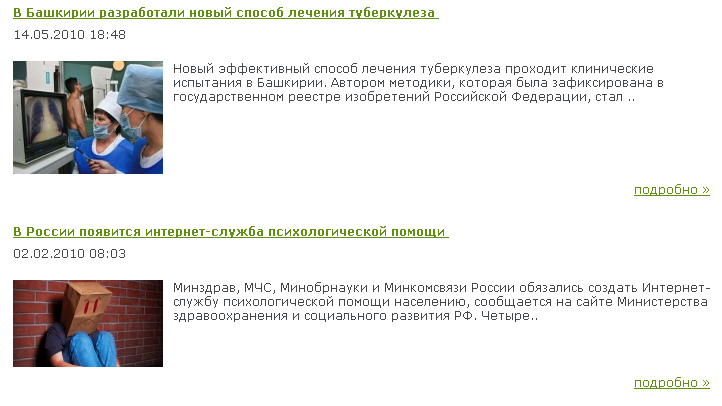
Шаблоны списков материалов можно редактировать только в режиме HTML, так как в этих шаблонах есть скрытые системные теги, которые при визуальном редактировании не видны. В списках материалов по умолчанию на сайте отображаются название материла, изображение, краткое описание и ссылка на подробный просмотр. Для каждого материала также есть свои параметры. Например, в списке новостей есть еще время и дата добавления новости:

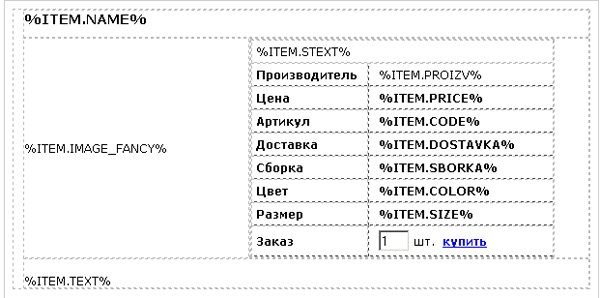
Карточка материала — это страница с подробной информацией о конкретном материале. Например, подробное описание новости или товара. В шаблонах подробного просмотра материалов по умолчанию есть название, изображение, полный текст. Могут быть комментарии и рейтинг. В карточке товара присутствуют характеристики товара и кнопка «Купить», позволяющая поместить товар в корзину.
Визуально карточка товара выглядит примерно таким образом (в зависимости от шаблона может отличаться):

На сайте эта же карточка будет выглядеть так:

Соответственно, как в шаблонах для главной страницы, так и для внутренних страниц есть системные теги, для каждого модуля свои. Все они описаны внизу страницы редактирования шаблона.
8 800 555-33-24

